Written version:
Welcome to this tutorial on creating a hue wheel in a graphics program like Photoshop or Photopia. In this case we are going to be using Photopia since it’s free and you can use it easily online in a browser.
Let’s start by drawing a shape, a round shape, you can get it by holding down Shift and Alt to draw from the center and then we’re going to enable a gradient overlay and set it to Angle.
And let’s click on the gradient swatch, these top ones control the opacity of the gradient, we won’t touch those, but these bottom ones they control the color and we are going to set the first one that is at hue zero degrees to be red.
Then let’s click to create a new stop and the color of this one we will, for this one we will make red and green full to get a yellow color and let’s set this at position 17 out of 100 so it will reflect the 60 degree mark roughly speaking.
Then the next stop, this one is going to be green and that’s going to be 120 degrees apart from the red one and then we will do a cyan color and that’s going to be 180 degrees and the position of the stopwatch
the gradient should be 50% because 180 amounts to half of the circle.
Then we are going to create a blue color, position that at 66 and finally let’s create a magenta color by turning on red and blue and let’s position that at 83% and finally the circle has been completed.
Now we’re going to go back to zero and make it pure red.
So now we have this hue wheel here, we can select it by control clicking on the layer and let’s contract the selection a little bit so that we get a ring instead of this full wheel.
So more like a hue ring here and if we want we can add some layer styles to this by double clicking on the layer.
Maybe we’ll do a little color overlay if we want to do a shade for the wheel which can make the colors look more interesting.
We can add a little inner shadow if we want to make it feel like the ring is kind of inside the paper and just mess with the layer styles.
Here’s also how a tint would look like where we are adding white to the colors.
But I’m not going to add a tint and I’m not going to add a shade so I’m going to disable my color overlay but that’s an interesting possibility for sure.
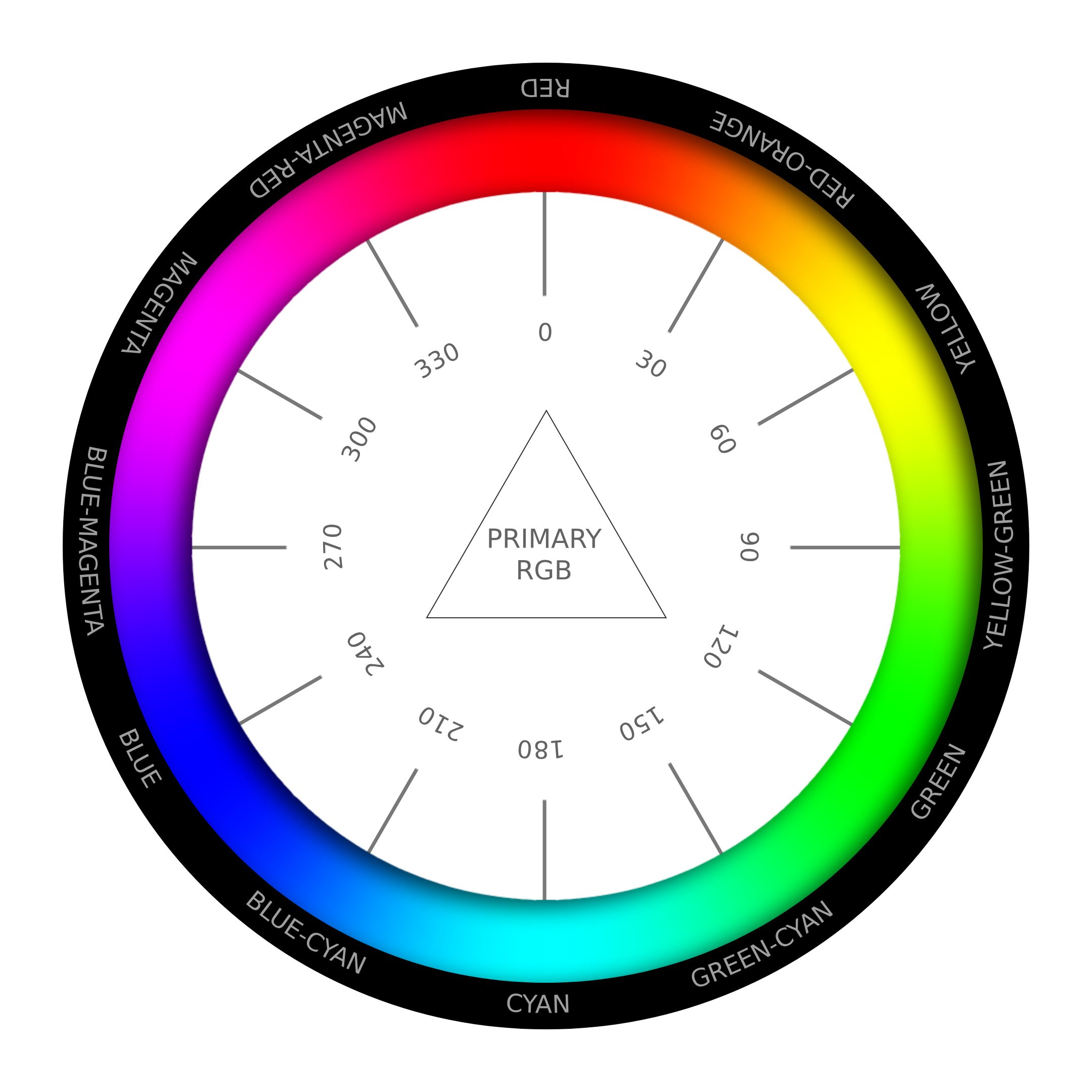
Now we have our color wheel finished, our hue wheel is ready and I will continue adding some stuff to this to name the colors and put in the angles and the little angle lines.
If you want to see the rest of the tutorial and if you want slightly slower pace and more details you can head over to fastertutorials.com where there’s the longer version of this tutorial.
But yeah, now we are basically adding some lines and rotating them always 30 degrees apart from each other so that we can get those line markings separated by 30 degrees.
And let’s group them together in a group by pressing Ctrl G and then we’ll mask them with the same mask which I duplicated by Alt dragging the mask from the ring to also the group that has these lines.
And then we can scale the lines a little bit, position them perhaps inside in this case.
And next I will draw a little path using the circle tool set to the path mode so that I can then click on the path with my text tool.
I’m going to take the text tool and click on the path so now I can type in text on top of the path.
I just need to move the layer to be the highest layer so that the masks don’t affect it.
And now I can start typing at the angle values on this ring using the text tool.
And then you can drag the little points on the path to define where the circle should start, where the text should start and also should it be inside the circle or outside the circle.
You can do that by dragging on the little points.
Let me quickly type in these numbers here.
Alright, I just made the font size of these a bit smaller and then let’s add some rulers so we can drag guides to help us find the center of this thing.
And now I will draw another circle using the path mode again and this will be for the texts that are naming the colors.
There we go.
We have added the color names.
We can of course shift their positions just a bit but that’s pretty much that.
I will draw those texts in a new group folder and then I’m just playing with the opacity of them a little bit and the blending mode.
So I’m setting the blending mode to hard light.
And let’s draw a little triangle here in the center that will kind of point out the primary colors of the RGB system which are red, green and blue.
Spaced out at 0 degrees, 120 degrees and 240 degrees.
Finally I added one shape with a black background.
Now I’m drawing a triangle shape to point out the primary colors of the RGB system which are 120 degrees apart, red, green and blue.
And the points of the triangle point to those.
Then 60 degrees apart or kind of where the triangle has the flat sides perpendicular to those we have the colors in between which are yellow, cyan and magenta.
Let’s type in the text primary RGB in here to clarify what the triangle is about.
Finally we’ll add one more shape so that we get a nice black ring to be the background of the outer text.
So I’m using a shape, I’m giving it a stroke and let me place it behind the other stuff.
So I’m placing it kind of low in the layer stack.
I’m scaling the path with the texts that have the names of the colors.
I’m scaling that path a little bit to put the text, position the text a bit more nicely.
And then I’m treating the inner shadow of the hue wheel here to get a nice nicer effect still.
Makes it have a bit more depth.
And now I’m ready to kind of publish this image.
I think I will make the image size twice the size, the original size, so I get like a 2K resolution for this one.
And everything should scale nicely since we have only been using text and vectors and layer styles.
So there shouldn’t be any issues with scaling, degrading the quality of this.
And now I’m going to export this final version as a .png file.
That’s it. Thanks for watching.
And I will also save the .psd file.
If I need to tweak something later, then there’s the .psd file.
And if you don’t want to recreate this yourself, you can actually get this file.
The link is in the description of this video.
You can buy this file for one dollar.
All right.
Thanks for watching.
And see you next time on FasterTutorials.com.

No responses yet